Je vous propose un tutoriel pour ajouter un article WordPress avec l’aide d’Elementor.
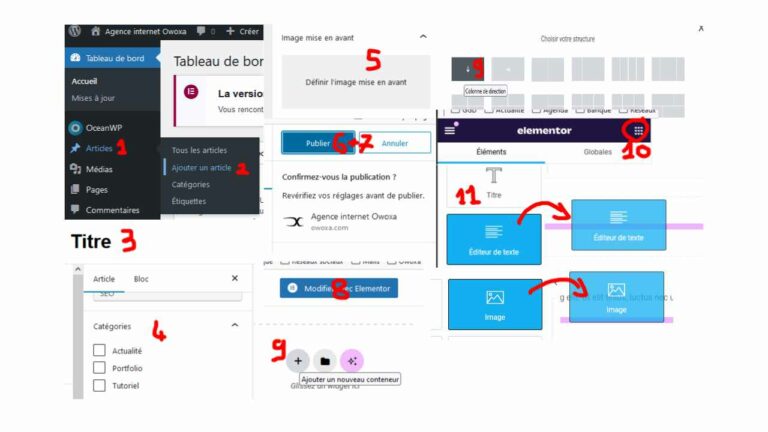
- Rendez-vous dans le back-end de WordPress, puis dans le menu d’action à gauche, cliquez sur articles (1), puis sur ajouter un article (2).
- Une fois sur l’interface de publication de l’article, commencez par ajouter le titre (3).
- Ensuite, sur la droite, dans le menu de l’article, faites défiler jusqu’à trouver la section catégorie, puis sélectionnez la/les catégories souhaitées (4).
- Toujours dans le menu de l’article, faites défiler jusqu’à l’option “Image à la une” (5) et choisissez une image pour illustrer la vignette de votre article sur le front office.
- Enfin, cliquez une première fois sur “Publier” (6), puis à l’affichage du message “Confirmez-vous la publication ?”, cliquez une nouvelle fois sur “Publier” (7).
- Une fois l’article en ligne, toujours dans l’interface de publication de l’article, cliquez sur “Modifier avec Elementor” (8).
- Maintenant, dans l’interface Elementor, commencez par ajouter un nouveau conteneur, et choisissez “Colonne en direction” (9).
- Une fois le conteneur en place, rendez-vous dans la barre d’action à gauche (10) pour afficher la grille d’éléments Elementor.
- Dans ce tutoriel, je me concentrer uniquement sur l’élément texte et image. Choisissez l’élément texte (11), faites un clic-glissé-déposé dans la zone du conteneur indiquée par une petite zone rose. Faites de même pour l’élément image.
Lorsque les éléments sont en place, vous pouvez maintenant les personnaliser.
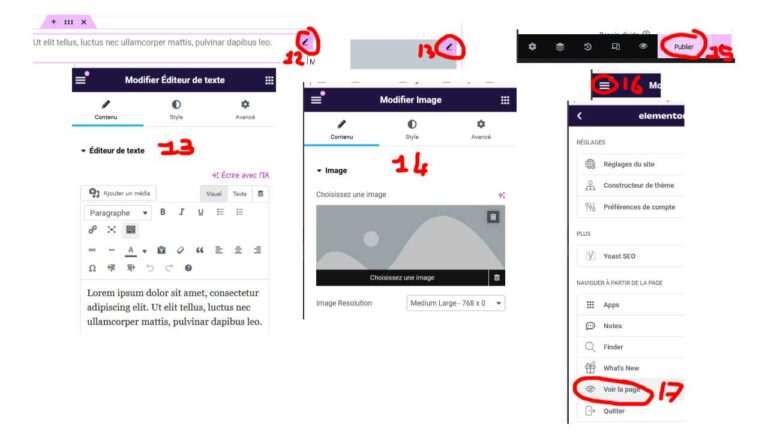
- Rendez-vous dans la zone du conteneur, puis cliquez gauche sur l’icône de modification (12/13), puis dans la barre d’action d’Elementor à gauche (13/14), vous trouverez les options pour personnaliser cet ou ces élément(s).
- Une fois que vous avez terminé votre création de contenu sur l’article (images et textes), rendez-vous dans la barre d’action d’Elementor à gauche, puis cliquez sur “Publier” (15).
- Pour terminer, toujours dans la barre d’action à gauche, cliquez sur le menu hamburger (16), puis sur “Voir la page” (17) pour accéder au front office et voir le résultat.
- Depuis le front office, cliquez sur “Modifier avec Elementor” dans la barre d’action rapide en haut pour revenir à l’interface d’édition d’Elementor.
Voilà, ce tutoriel touche à sa fin. N’hésitez pas à me faire part de vos commentaires.