Après quelques heures de recherches et de tests, la solution est super simple, je l’ai même édulcorée afin d’avoir un minimum de lignes de code pour un résultat au top.
La première étape consiste à télécharger le plugin wordcount pour CKEDITOR, puis notification. Suivez ensuite les instructions pour installer ces deux plugins.
Dans config.js, après avoir déclaré ces deux plugins il faut paramétrer wordcount afin de l’utiliser dans un textarea spécifique.
CKEDITOR.editorConfig = function( config ) {
config.extraPlugins = 'showblocks,wordcount ';
//default closing wordcount
config.wordcount = {
// Whether or not you want to show the Paragraphs Count
showParagraphs: false,
// Whether or not you want to show the Word Count
showWordCount: false,
// Whether or not you want to show the Char Count
showCharCount: false,
// Whether or not you want to count Spaces as Chars
countSpacesAsChars: false,
// Whether or not to include Html chars in the Char Count
countHTML: false,
// Maximum allowed Word Count, -1 is default for unlimited
maxWordCount: -1,
// Maximum allowed Char Count, -1 is default for unlimited
maxCharCount: -1,
};
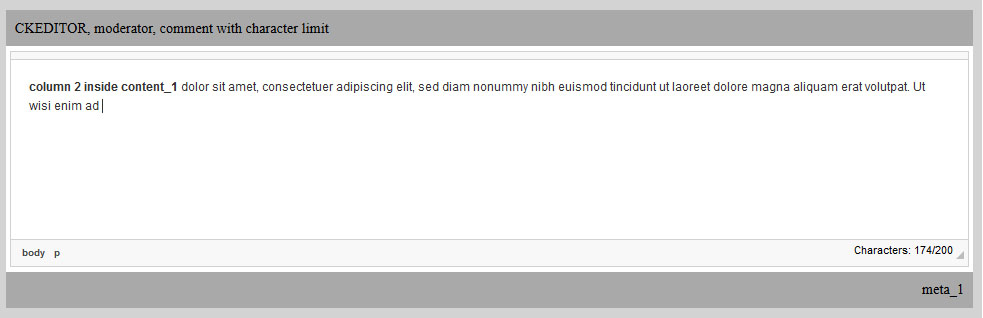
};Maintenant, pour que le textarea compte les caractères et applique une limite, on va configurer CKEDITOR.replace.
<textarea id="comment" name="signature">ckeditor custom</textarea>
<script type="text/javascript">
CKEDITOR.replace( 'comment', {
wordcount: {
showParagraphs: false,
showWordCount: false,
showCharCount: true,
countSpacesAsChars:true,
countHTML:false,
maxWordCount: -1,
maxCharCount: 200
},
toolbar : [
{ }
]
});
</script>
Et voilà comment limiter le nombre de caractères dans son éditeur CKEDITOR avec un minimum de code. Cette solution est très pratique pour un formulaire de contact ou de commentaire par exemple.